D3.Js

About D3.Js
D3.js is a data visualization platform designed to help businesses generate HTML tables, SVG bar charts, and other diagrams using datasets on a web browser. It helps users change colors across paragraph elements by manipulating individual nodes with various elements including attribute values, class, ID, tag name, and containment.
D3.js offers multiple methods for mutating nodes such as changing HTML or text content, registering event listeners, settling styles or attributes, and more. The platform provides several reusable functionalities and graphical primitives, enabling professionals to generate line, pie, and area charts.
D3.js' enter and exit sections allow users to create new nodes for incoming data and remove outgoing nodes according to requirements. Professionals can also use composite filter effects, dashed strokes, and clipping functionalities to create SVG elements.
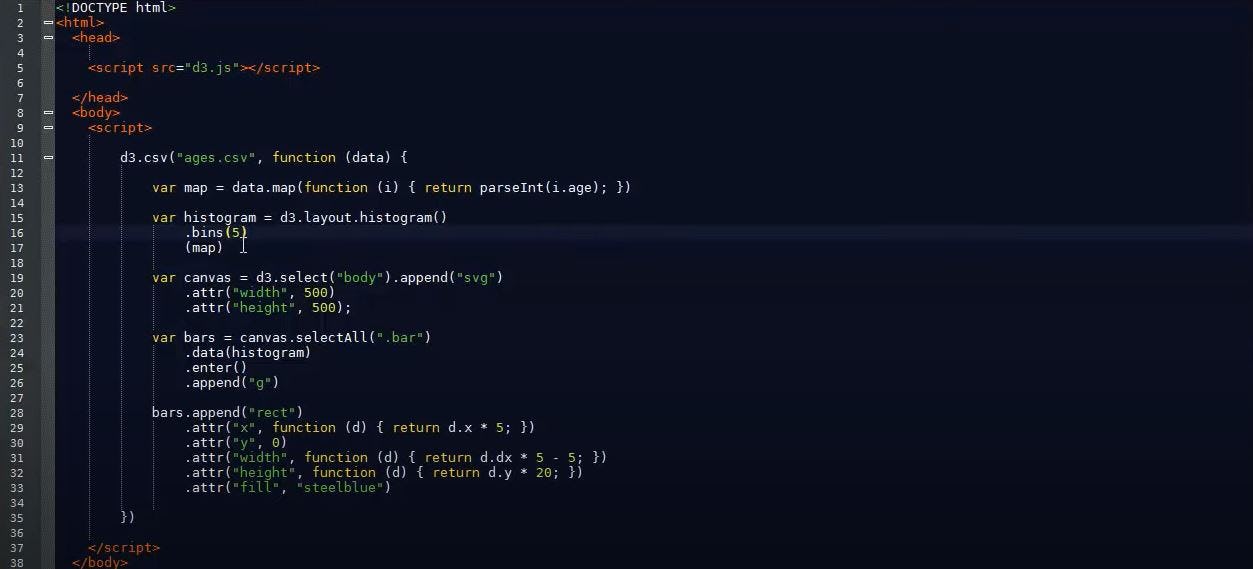
Images

Not sure about D3.Js?
Compare with a popular alternative
Starting Price
Pricing Options
Features
Integrations
Ease of Use
Value for Money
Customer Service
Alternatives
Zoho Analytics

Minitab

Canva

Visio

Reviews
Already have D3.Js?
Software buyers need your help! Product reviews help the rest of us make great decisions.
- Industry: Defense & Space
- Company size: 1,001–5,000 Employees
- Used for 1-5 months
-
Review Source
Overall rating
- Ease of Use
- Likelihood to recommend 8.0 /10
D3.JS Data Visualization
Reviewed on 11/02/2019
D3.JS was used for display relationships between most used/seen words on social media and display...
D3.JS was used for display relationships between most used/seen words on social media and display the statistics and relationships among different factors. It was fascinating to see the relationships between similar words depicted using D3.JS
Pros
I learned about D3.JS while pursuing my bachelor's degree in computer science and finding this tool to be quite amazing. D3.JS provides a wide range of data visualization tools and templates right out of the box for visualizing a large dataset. A developer can download a quick to use template directly from their website and plug in the data to see updates instantaneously without the need to build their own visualization.
Cons
The part that is least likable for this JavaScript library is the spectrum of choices that can be overwhelming when it comes down to finding the most intuitive visualization template for the data set that a person may be working with. At times it could be as simple as choosing a map graphical representation for data associated with geographical locations. Other times, it could be choosing a data visualization template from a vast of available options for depicting the relationships between letters and numbers. I find it best to simply pick one and test it out for deciding the best fit.
- Industry: E-Learning
- Company size: 51–200 Employees
- Used for 2+ years
-
Review Source
Overall rating
- Ease of Use
- Likelihood to recommend 7.0 /10
For professional use but requires decent coding experience
Reviewed on 31/01/2021
Overall a good product to work with, difficult to use well in times.
Overall a good product to work with, difficult to use well in times.
Pros
Well the library is more advanced and customizable than any other out there. It offers data visualization also for the more complex and analytical visual representations.
Cons
In order to work with it well you need quite some decent coding experience. If you want to display more basic data types there are more easy options out there. But if you want advanced and solid data visualizations this is the library to work with.
- Industry: Warehousing
- Company size: 201–500 Employees
- Used Weekly for 1+ year
-
Review Source
Overall rating
- Ease of Use
- Customer Support
- Likelihood to recommend 6.0 /10
"Data Driven Docs and Data Visualization" - Best Practice
Reviewed on 28/03/2019
A leading data visualization for Data Scientists and professionals who are seeking courses in Data...
A leading data visualization for Data Scientists and professionals who are seeking courses in Data Visualization.
Pros
I liked the most:
1. Data is actually visible when you plot or display on the page.
2. Our complete sales force data is plotted on world map using D3.
3. Customization for animations.
Cons
Least liked:
1. Not easy to understand and code
2. JS framework weighs much in main production.
- Industry: Information Technology & Services
- Company size: 11–50 Employees
- Used Monthly for 2+ years
-
Review Source
Overall rating
- Value for Money
- Ease of Use
- Customer Support
- Likelihood to recommend 7.0 /10
Excellent for low volume datasets
Reviewed on 14/01/2021
We discovered it several years ago and allowed us to process and format data in order to use it...
We discovered it several years ago and allowed us to process and format data in order to use it with other libraries. Also, when we need simple but appealing graphs, it's the default resource to be used over here.
Pros
It allows to create charts and visually appealing components that can be displayed on any browser. It also has lots of functionalities that allow to process the data even if you aren't going to build any graph. You can pre-process the data in order to be used by another library.
Cons
There are two things that I don't like about D3:
1. When creating different types of charts, you need to build a data structure for some of the charts and a different data structure for other charts. This lack of consistency causes the need of extra processing. I think that it should be capable of working with a given dataset in an array form and process it according to the desired chart.
2. It creates only SVG for displaying the data. Although it's a great option to adjust to any resolution and looks really awesome, SVGs are rendered using the CPU. So, when a dataset has some hundreds of thousands of records, the browser freezes for a long time.
- Industry: Information Technology & Services
- Company size: 51–200 Employees
- Used Monthly for 1+ year
-
Review Source
Overall rating
- Ease of Use
- Likelihood to recommend 10.0 /10
You've got this? You're ready!
Reviewed on 21/07/2019
Overall it's the best tool of its kind, I've used it in the past, and I will continue using it.
Overall it's the best tool of its kind, I've used it in the past, and I will continue using it.
Pros
It's the only tool you need to work with digital representations of your data. It literally has got everything you would expect.
Cons
I did not find any cons so far, maybe a size?
D3.Js FAQs
Below are some frequently asked questions for D3.Js.Q. What type of pricing plans does D3.Js offer?
D3.Js offers the following pricing plans:
- Pricing model: Free Version
- Free Trial: Not Available
Q. Who are the typical users of D3.Js?
D3.Js has the following typical customers:
Self Employed, 2–10, 11–50, 51–200
Q. What languages does D3.Js support?
D3.Js supports the following languages:
English
Q. Does D3.Js support mobile devices?
D3.Js supports the following devices:
Q. What other apps does D3.Js integrate with?
We do not have any information about what integrations D3.Js has
Q. What level of support does D3.Js offer?
We do not have any information about what support options D3.Js has
Related categories
See all software categories found for D3.Js.

